{client} Kit Renovation
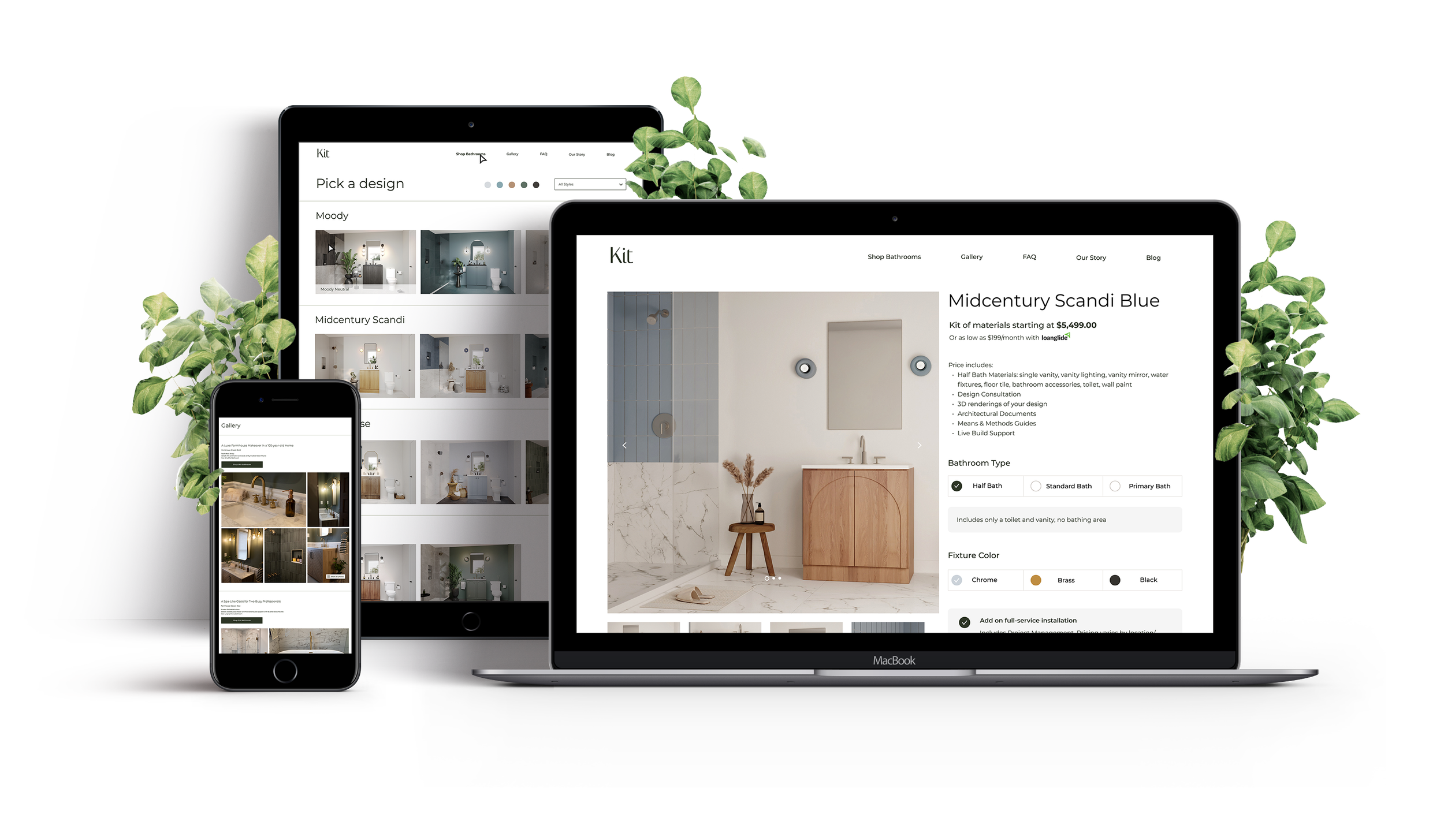
{project} Website & Mobile Site Re-design
{description} At NewCo: An IAC Incubator, I assumed a leadership role in orchestrating a comprehensive website redesign for one of our startup ventures. This project allowed me to apply my proficiency in UX research, problem-solving, branding, wireframing, and prototyping utilizing Figma. Additionally, I honed my skills in leadership and communication throughout the project. Despite the subsequent closure of the company, I am pleased to share insights into the project's process and showcase the final screens.
© [2023] Kit Renovation. All rights reserved. The design and content of the Kit Renovation project are the intellectual property of Kit Renovation and may not be reproduced, distributed, or modified without express permission.
Kit Renovation is a bathroom renovation company that focuses on providing its customers with beautiful bathroom designs, easy installation, fixed prices, and a pleasant renovation process.
How can we make the site more visually appealing, easier to navigate, and retain more users?
Roles & Responsibilities
As the Lead UI/UX Designer for Kit Renovation's website redesign project, I collaborated with a team of three designers and our web development team, conducting user research and crafting a visually appealing, simplistic, and intuitive site.
Designing for the User
I led a successful user-centric redesign of Kit Renovation's website, addressing challenges through detailed research to significantly improve the user experience. The result was an aesthetically pleasing, user-friendly website that significantly improved the overall user experience.
Ideating & Iterating
With my design team, we iteratively improved user interaction, incorporating feedback to create a visually compelling website that meets functional requirements and resonates with the target audience.






A Look into The Process
Troubleshooting & Research
Troubleshoot the original site
Identify pain point areas
Explore User Research
Define target audience
Create and organize tangible goals
Collaborate with the client, product manager, and web dev team to set achievable goals
Revamp & Innovate
Redefine messaging, branding, and visual language
Redesign and create components
Create a sitemap
Design lo-fi wireframes
Prototyping to Publication
Create hi-fi prototypes for user testing
Tweak based on user feedback
Put designs into development with the web dev team
Work with the web dev team to do testing and find any issues
Make final changes
Publish final site
Responsiveness & Aesthetics.
Responsiveness in UI design ensures a seamless experience across all devices, making interactions smooth and accessible for every user. Aesthetics in brand messaging create a strong visual identity, build trust, and make a lasting impression that connects with the audience.
Pain Point Identification
1. Style Selection
Identification:
The hierarchy of the action items displayed on the page was not intuitive
The visual and written language was improper
The responsiveness to action items was displayed in a poor format
Fixing the issues:
Optimized Information Architecture based on User Research.
Collaborated to refine the language.
Improved responsiveness of action items in collaboration with the web dev team.
2. Navigation Bar
Identification:
The selections weren’t being highlighted properly
The button to schedule a consultation was not placed properly in following a strong visual hierarchy
Fixing the issues:
Enhanced selection hover in the navigation bar with improved spacing and high-contrast visibility.
Applied Information Architecture skills to organize webpages intuitively.
3. Shop Page
Fixing the issues:
Ensured the designs that were displayed properly matched up with the color and style selections.
Obtained consistent imagery regarding size, as well as layout.
Redesigned the composition of the page.
Identification:
The filter to sort by color and style was buggy.
The sizing of the images varied in a disorderly fashion.
The style categories weren’t clear.






Learned Skills
This project taught me how to lead with confidence, stay self-driven, and adapt to a fast-paced environment while balancing quality and speed. I also gained valuable experience in communicating my designs effectively, collaborating with cross-functional teams, incorporating feedback, and problem-solving to create user-friendly solutions.
I’m always looking to have conversations and gain new knowledge about the world of design.
Please reach out!
{info}
mland1325@gmail.com
Product Designer | Tracera | 7/24 - Present
Product Designer & Consultant | Freelance | | 7/23 - Present
Product (UI/UX) Designer | NewCo: An IAC Incubator | 1/22 - 7/23
Creative Services Co-Op | Boston Beer Company | 1/21 - 8/21
Design/Marketing Co-Op | Brown Brothers Harriman | 7/19 - 12/19
Graphic Design Intern | iDesign Group | 6/18 - 8/18
Marketing & Social Media Intern | College Humor | 4/17 - 6/17
{work}
BFA Design
Northeastern University
2017-2021
{education}
Let’s work together.
mland1325@gmail.com
Brooklyn, NY